
Are you a newcomer to the world of integration and automation, exploring ways to seamlessly connect different apps? Have you just begun exploring different web applications such as CRM tools, email marketing platforms, or form builder applications for your business?
If so, let us introduce the ‘webhook,’ a technology that’s transforming the ways apps integrate with each other.
In this article, we’ll explore what webhooks are, why you need them, and how you can use them to transfer data between apps.
By the end, you’ll have a comprehensive understanding of webhooks and how to use them on your own website or in your own business.
Before we immerse ourselves in webhooks, let’s take a brief trip to the past and see what the world looked like before webhooks became a vital part of software integration.
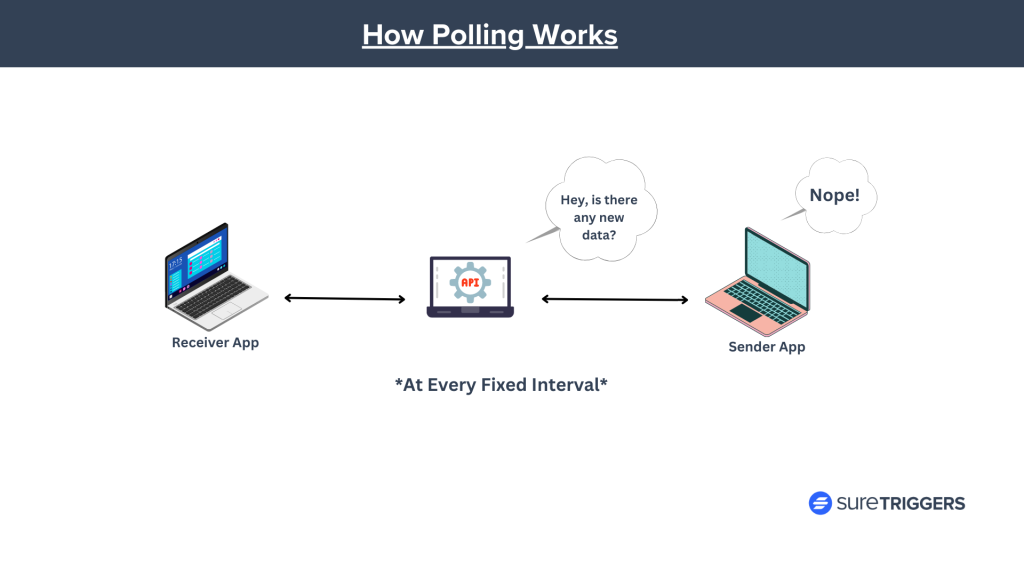
What Is Polling?
Before webhooks, it was polling.
In the early days of the web, the predominant method of data exchange between websites and applications was through APIs (Application Programming Interfaces).
APIs allow different systems to interact with each other by defining a set of rules and protocols.
However, traditional APIs had a limitation—they required receiver applications to regularly check with the sender application for new data or changes.
This repeated checking process is called polling.

The Problem With Polling
This polling approach was inefficient and often resulted in problems like:
- Increased costs: Polling requires frequent requests to the server, resulting in increased bandwidth usage and server load. This can lead to higher infrastructure costs for application owners, especially if they are billed based on usage.
- Reduced performance: Polling introduces latency as the application waits for responses from the server. This can slow down the application’s responsiveness and impact the user experience. Customers may also see delays in updates or notifications.
- Wasted resources: Polling consumes unnecessary resources, both on the client-side and server side. It utilizes network bandwidth, server processing power, and client-side resources, even when no new data or events can be retrieved. This can lead to wasted computational power and increased operational costs for application owners.
To address this issue, the concept of webhooks emerged as an alternative solution.
The term “webhook” was coined by Jeff Lindsay in 2007 while working on the open-source project called “Hookbox.”
Polling hasn’t been completely abandoned. It continues to be widely utilized as a means of transferring data from one application to another.
What Are Webhooks?
Webhooks have seamlessly woven themselves into the fabric of communication, allowing applications to exchange real-time data effortlessly.
Many popular applications provide a webhook notification system, which you can use to integrate the application with other tools that you might be using.
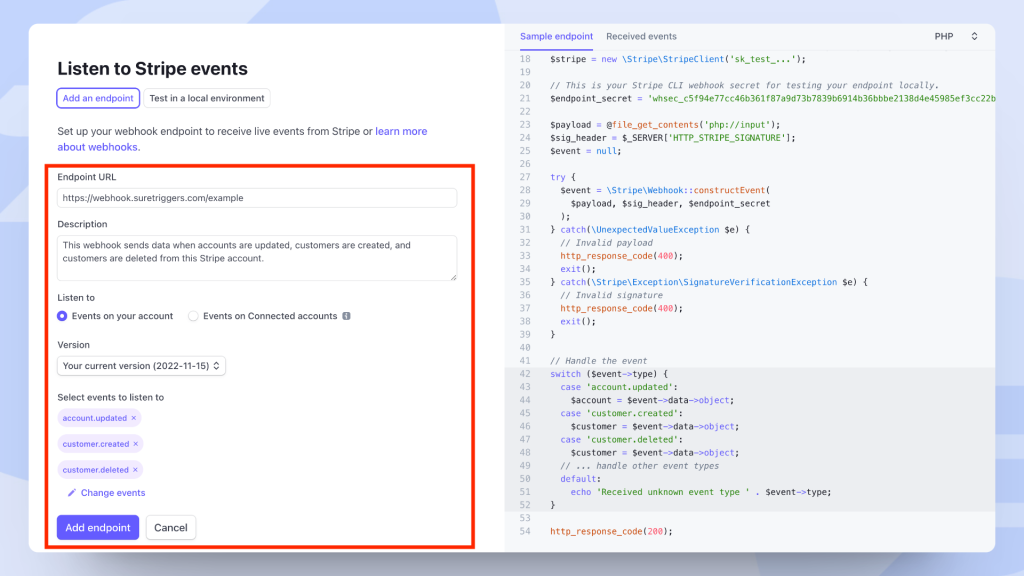
For example, Stripe is one of the most popular payment gateways, and it offers webhook functionality to notify you when new customers are added to your Stripe account.

This webhook feature is so versatile that you can connect Stripe with any application over the internet.
For example, you could create a new customer in your CRM tool, or add the customer to your email list.
Other development companies have also started to offer webhook functionality in their apps.
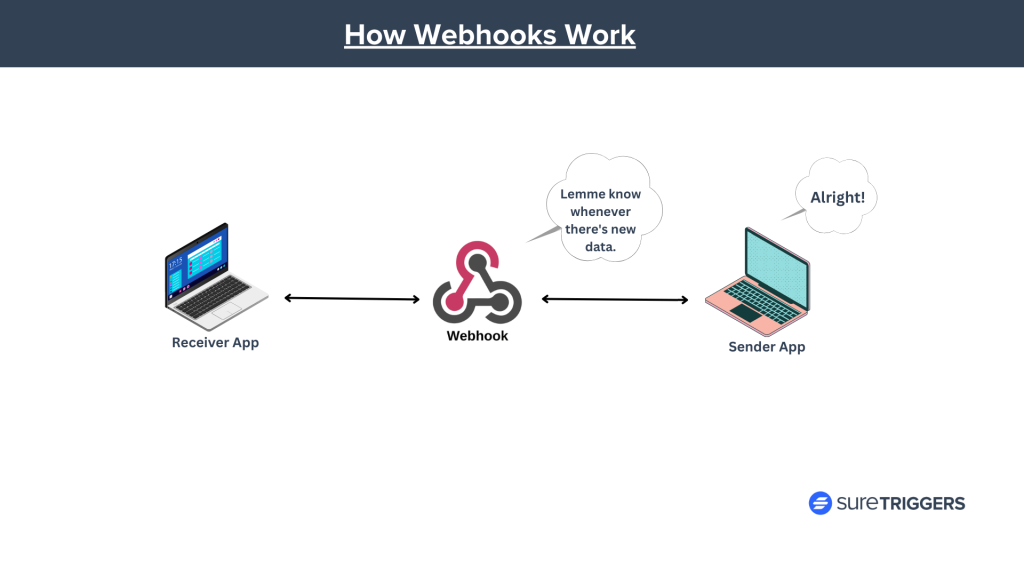
How Webhooks Work?
Webhooks are so intuitive that anyone can use them to send data from one application to another.
What makes webhooks even more appealing is their user-friendly nature. You don’t need extensive coding knowledge to make use of them.
Webhooks were designed to provide a way for applications to receive real-time notifications about events or data changes without the need for continuous polling. They enable real-time communication between two software applications or services over the Internet.
The fundamental idea behind webhooks is simple: instead of an application repeatedly requesting data from an app, it sends a notification or a callback to a predefined webhook URL when a specific event occurs.

For example, let’s say you’ve configured webhooks for your WhatsApp Business account to send a Slack notification whenever a new message is received from a customer.
Slack will not need to continuously check for new messages at regular intervals. Instead, WhatsApp will automatically notify Slack as soon as a new one arrives.
This approach reduces unnecessary requests and allows applications to react promptly to updates or changes.
With webhooks, developers can automate workflows, synchronize data, and trigger actions across applications and systems in real-time.
How To Use Webhooks
Now that you have a grasp of what webhooks are, let’s explore how they can help you connect two different applications and transfer data between them.
There are two ways through which you can use webhooks. Select the one that best suits your needs.
Writing Custom Scripts
If you’re developing your own application and want precise control over your integration, custom scripts are your go-to option.
For example, if you’re a developer creating a mobile app and want to add all the new users into your email marketing tool, writing a custom script allows you to achieve just that.
Using No-code Automation Tools
Imagine you run an online store, and you want to keep track of all your sales in a spreadsheet. Doing this manually can be time-consuming.
But now, there are super cool tools like SureTriggers that can help you receive data from applications using webhook and pass the data to other apps.

So you can use SureTriggers to receive data from different sources via webhooks and send it to other applications.
Choosing the Right Method
If you’re good at coding and want to create your own way to link different apps, you can build your own solution. This lets you make unique connections between apps based on what you want them to do.
If you use many apps but aren’t a tech expert, and you want to link them together easily, use SureTriggers. It lets you connect apps without needing to know how to code.
So, whether you prefer a ready-made tool like SureTriggers or enjoy making your own solutions, there’s an option for everyone.
More About SureTriggers
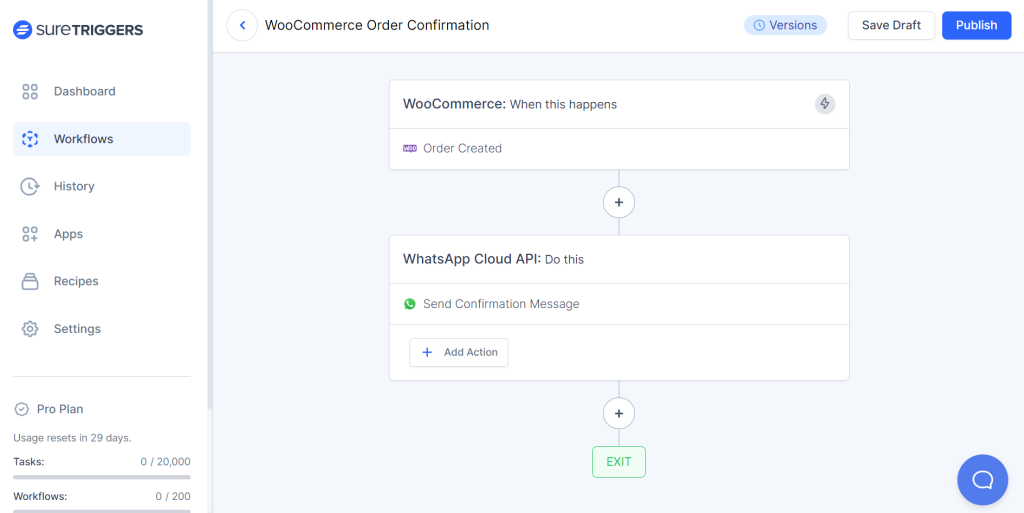
SureTriggers is a visual automation builder that helps you connect multiple WordPress sites, plugins, and web apps with each other to automate tasks.
Like sending an order confirmation message on WhatsApp when someone purchases from your ecommerce store.

You have the flexibility to receive data from any app via a webhook URL and seamlessly transfer it to other apps.

The magic happens through triggers and actions.
A trigger event occurs when a notification is received on a webhook URL, and an action is a subsequent task performed in response to that trigger event.
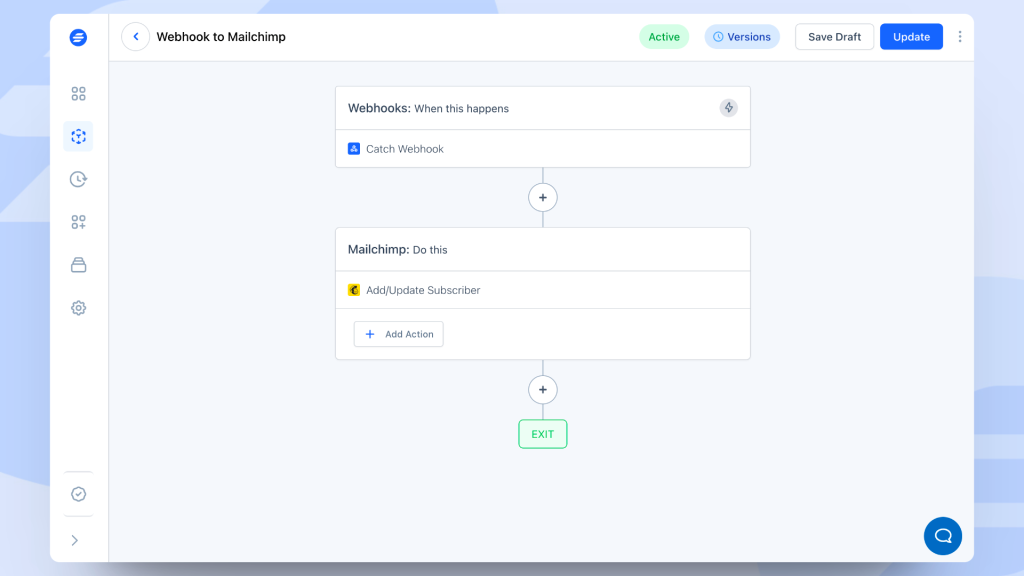
How To Use Webhooks In SureTriggers
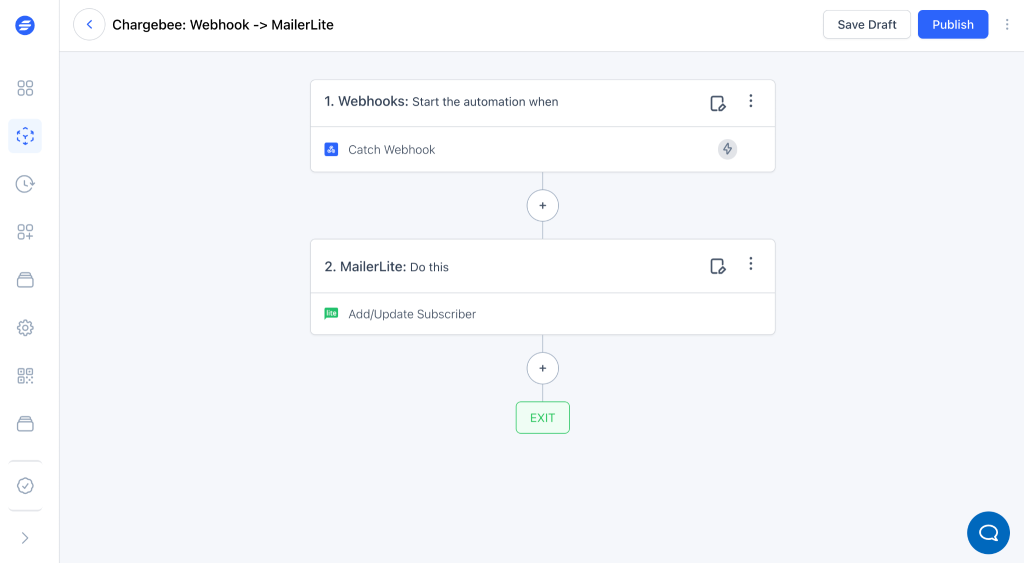
Let us show you how it works with an example. Let’s say you want to add new Chargebee customers to your CRM automatically.
Chargebee offers webhook notification functionality, so you can create a workflow in SureTriggers to connect Chargebee and your CRM tool via webhooks.
To do so, follow these three steps after you sign up for a SureTriggers account.
- Log in to your SureTriggers account.
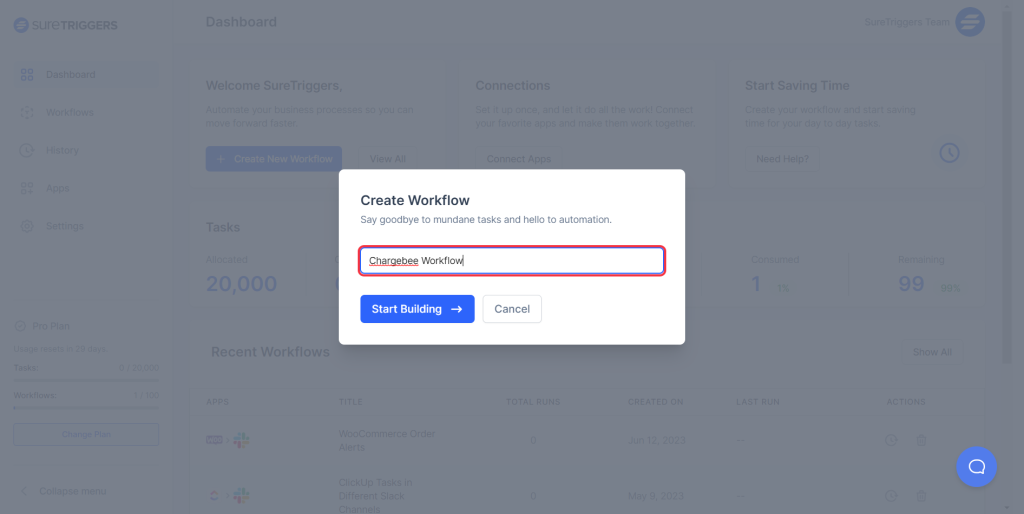
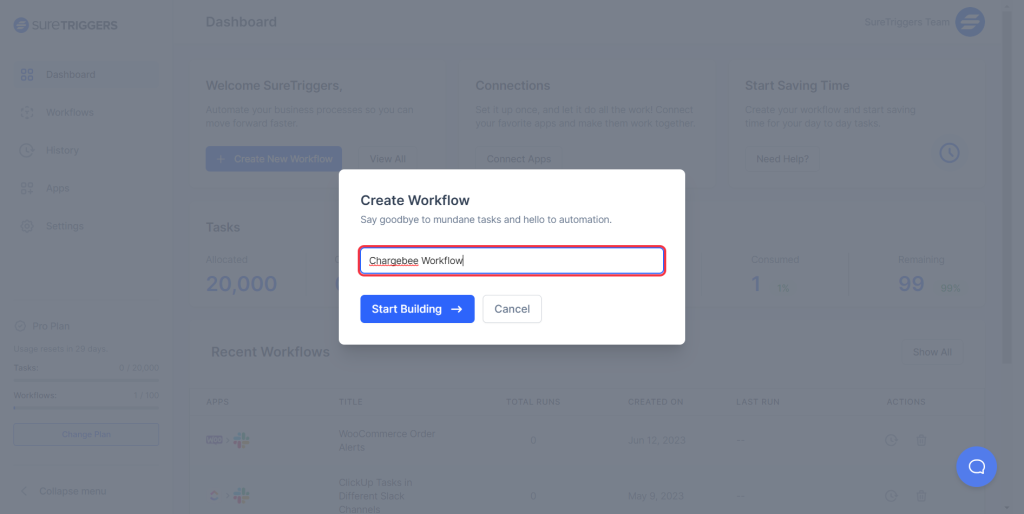
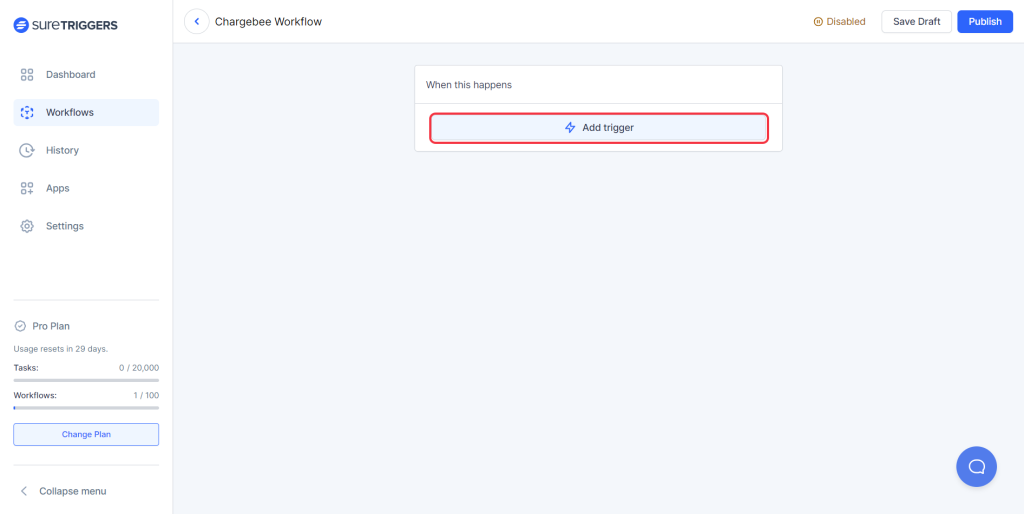
- Click on the Create New Workflow button.

- Name your workflow.

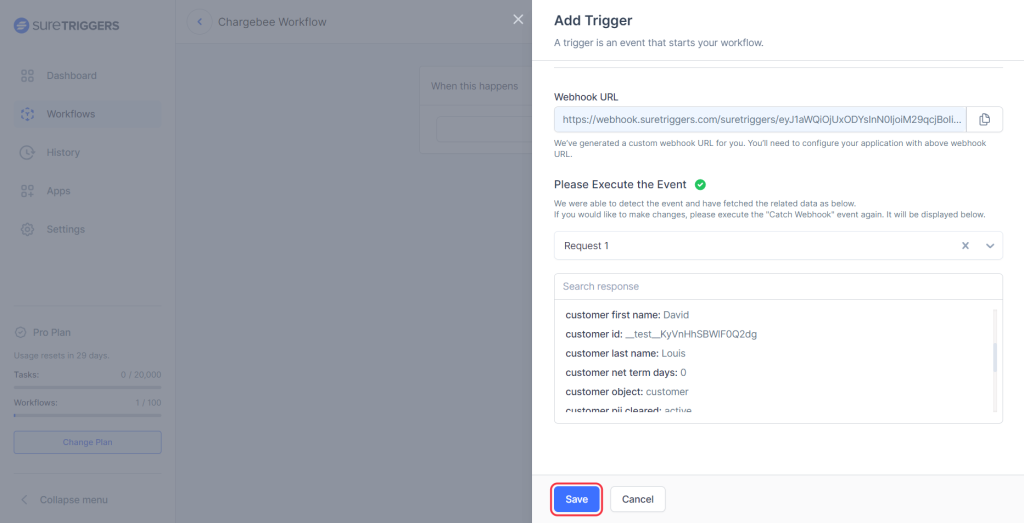
- Click on the Add Trigger button.

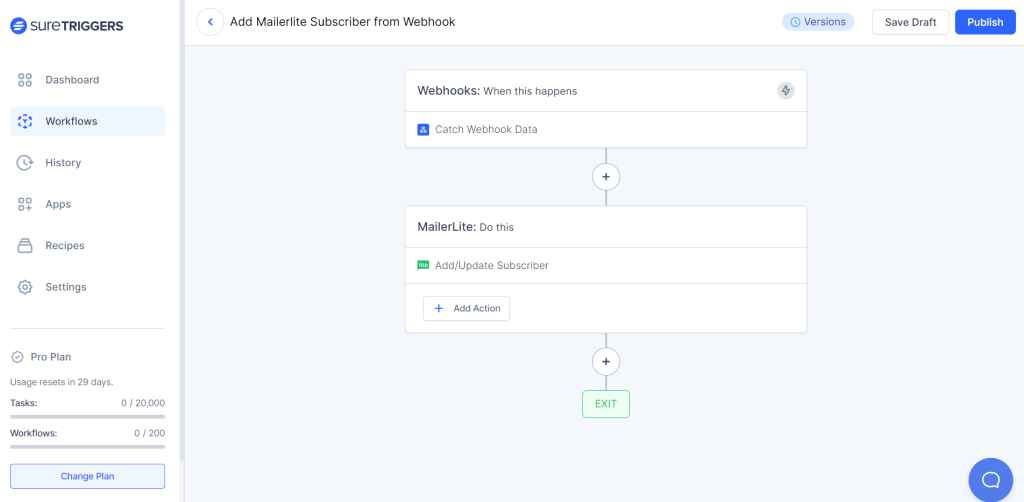
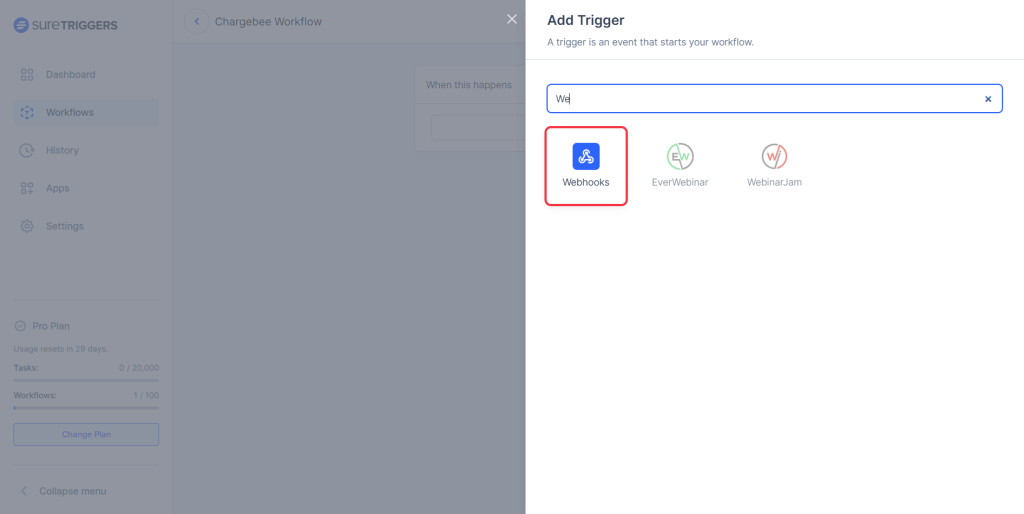
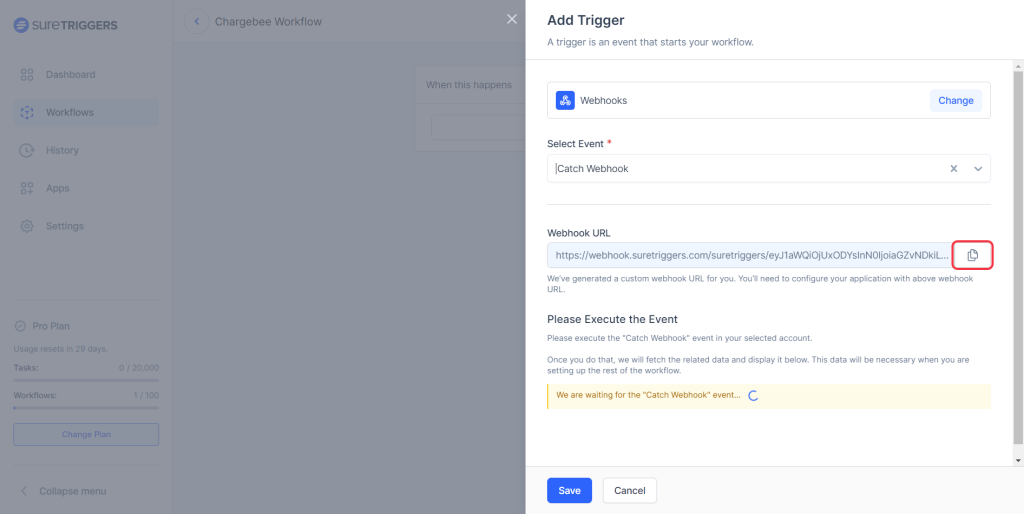
- Select the trigger app as Webhook and the trigger event as Catch Webhook.

- Copy the Webhook URL that appears on the screen.

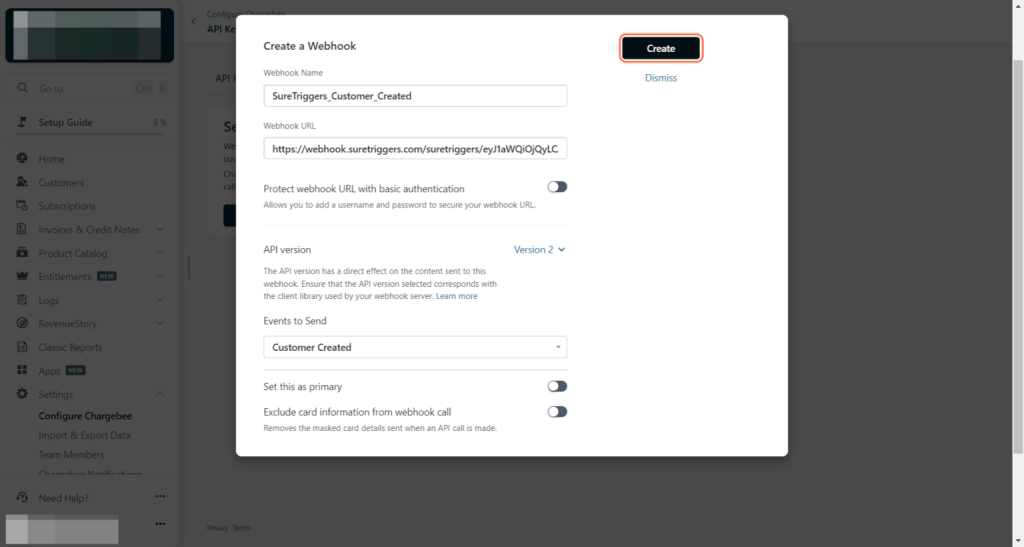
- Paste this webhook URL in your Chargebee account settings, and click on the Create button. To know more about setting up webhooks in Chargebee, check out this article.

- Create a customer manually in your Chargebee account when you see the ‘We are waiting for the “Customer Created” event…’ message on your screen.
- After you see the fetched data for your trigger, save the trigger step.

Congratulations, you have successfully set up your trigger!
Now, you can set up the action to perform tasks in other apps when a customer is created in Chargebee, like adding them to your CRM, email marketing tools, or something else.

We chose Chargebee just as an example. But this process is similar for all other apps that support webhook notification systems like ThriveCart, Kajabi, and other popular platforms.
Conclusion
Webhooks have gained widespread popularity due to their simplicity and effectiveness in sharing information between two apps.
If you’re looking for ways to enhance your business’s efficiency and productivity, we highly recommend integrating webhooks into your workflow.
We trust this article has provided you with a clear understanding of webhooks and their applications. You can seamlessly connect various applications without being a developer.
Should you have any questions on webhooks or SureTriggers, please don’t hesitate to drop a comment below. We’re here to assist you with any queries you may have.
Recommended Articles
How To Share Logins Across WordPress Websites
How To Set Up WhatsApp Cloud API