Givebutter is a modern fundraising platform that helps organizations and individuals raise funds for various causes and events. With its user-friendly interface and powerful features, Givebutter simplifies the process of collecting donations, selling tickets, and organizing campaigns.
In this article, we’ll understand how to set up webhooks in Givebutter to receive notifications on a webhook URL.
Setting Up Webhook in Givebutter
- Login to your Givebutter dashboard.
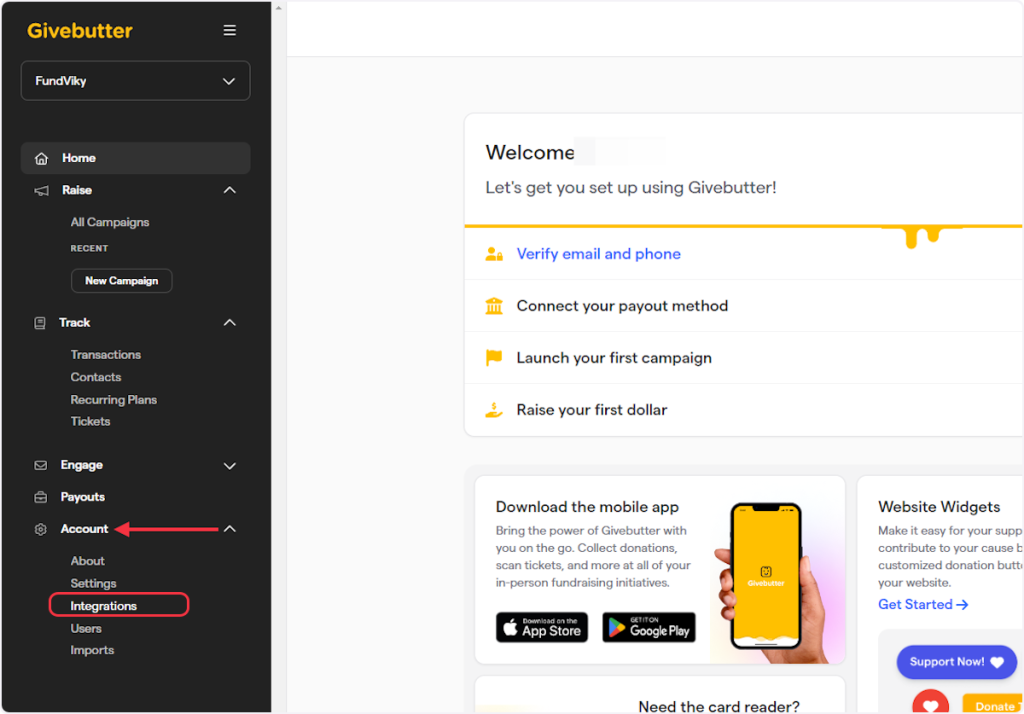
- On the sidebar, under ‘Account’, click on ‘Integrations’.

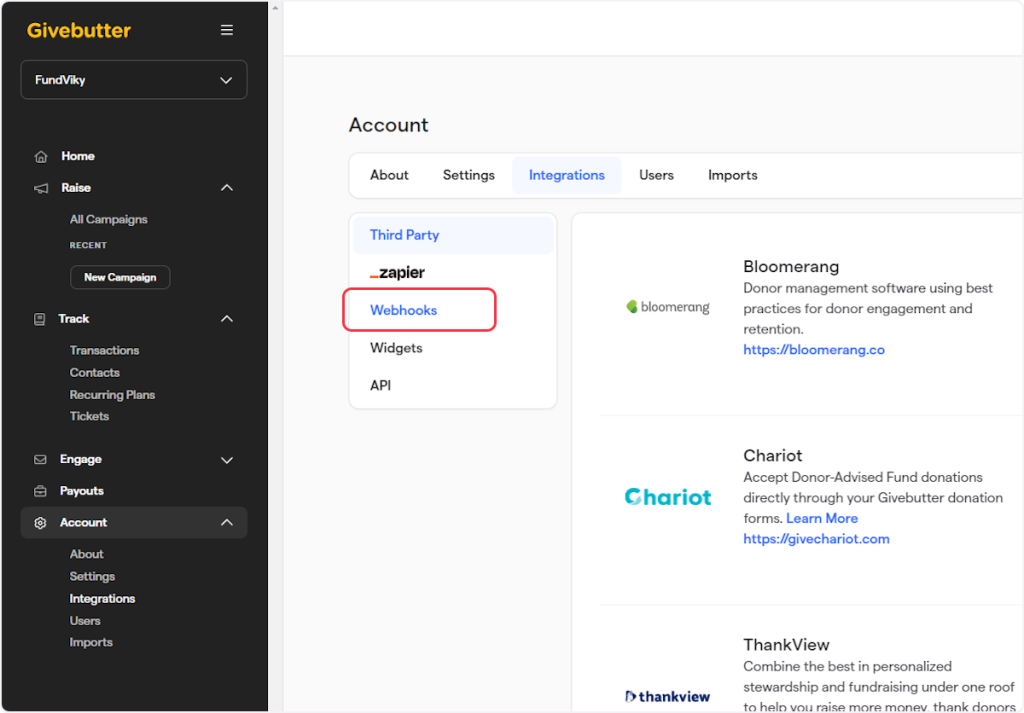
- Click on ‘Webhooks’.

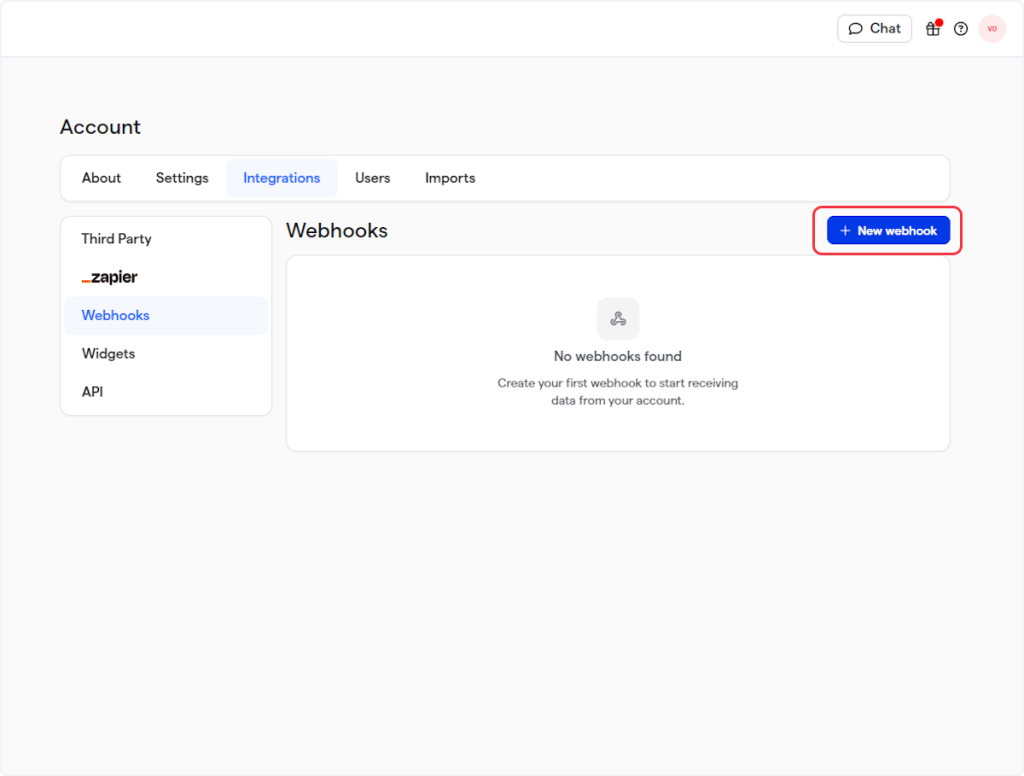
- Click on “+ New webhook”.

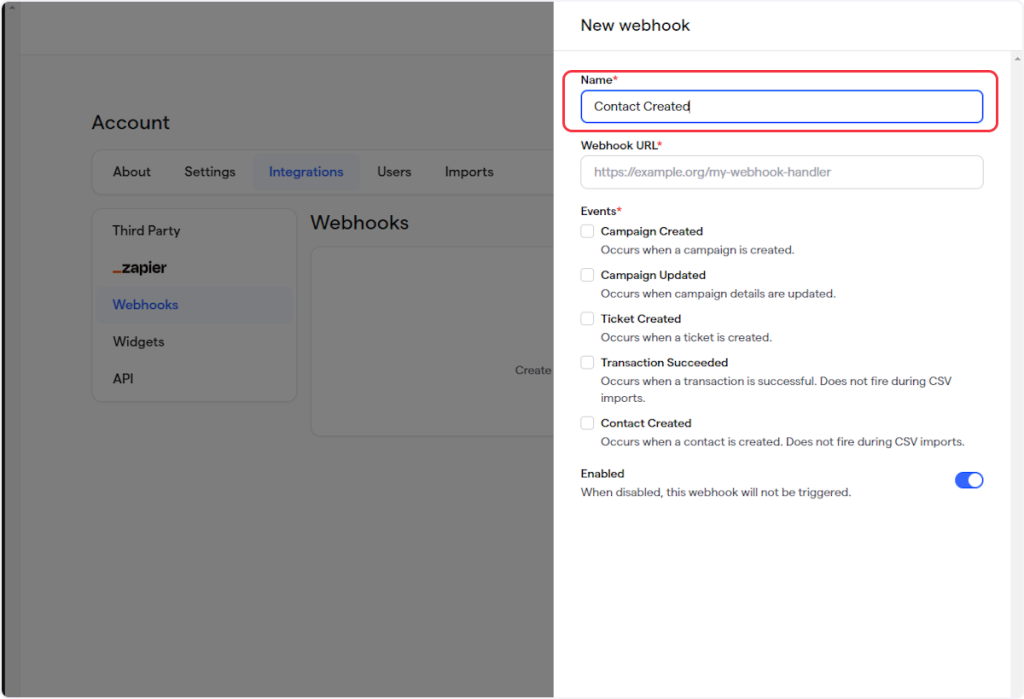
- Provide a name for your webhook.

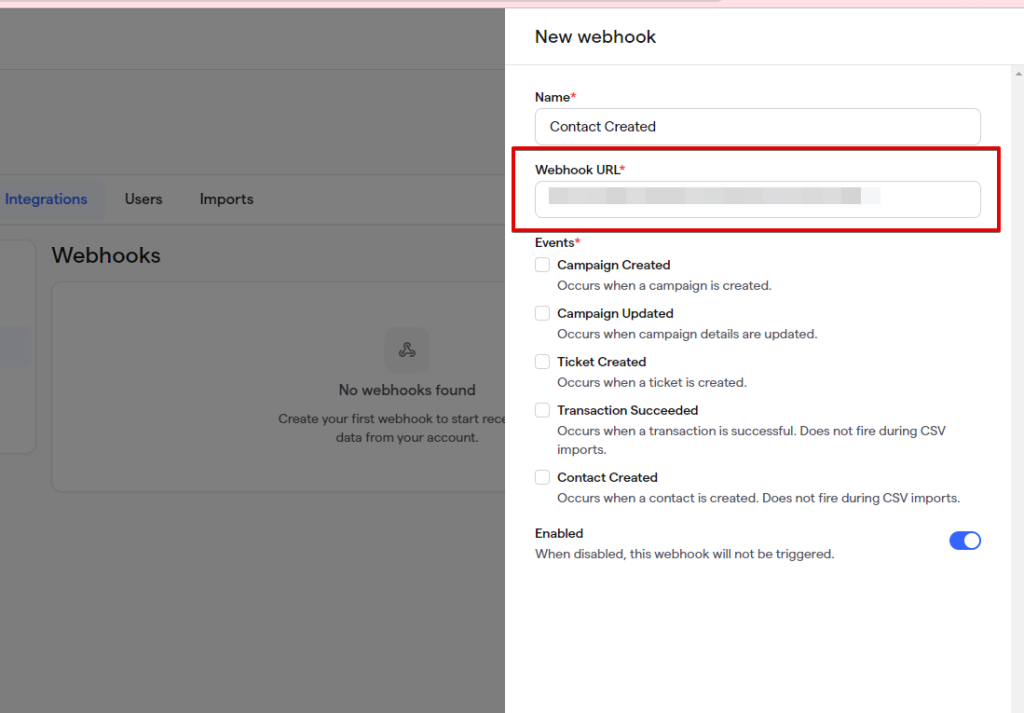
- Copy the webhook URL from the trigger flyout and paste it into the Webhook URL field.

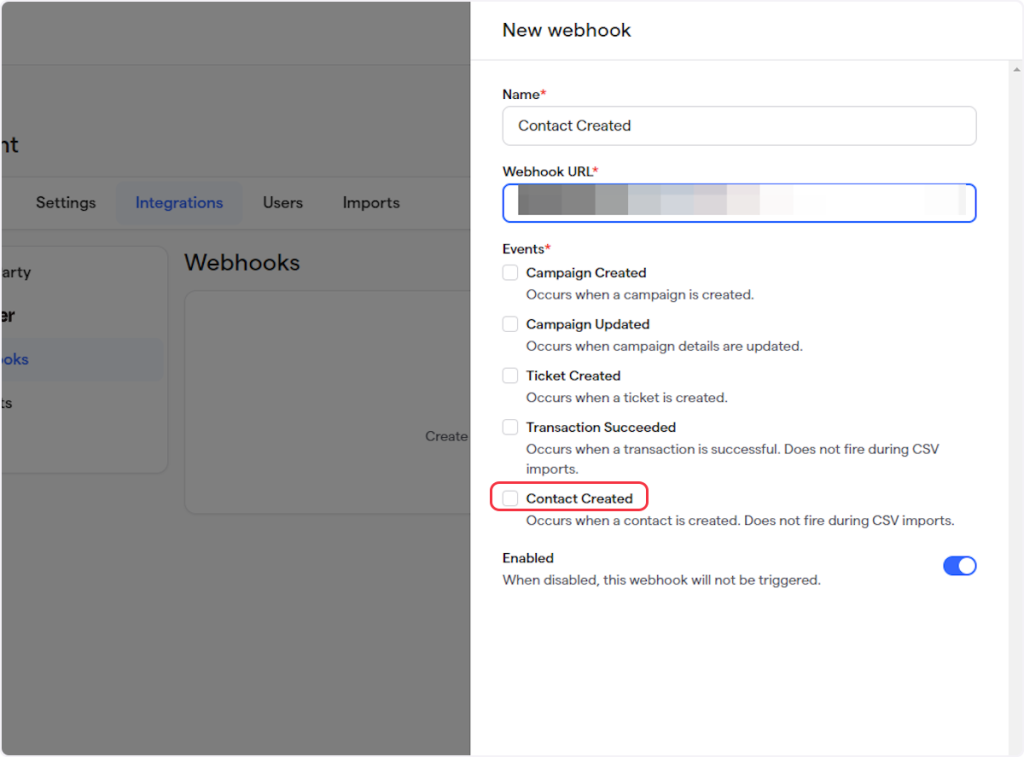
- Now, check the event according to your trigger. For example, if you’re setting up a webhook for the “Contact Created” trigger, then you need to select the “Contact Created” event.

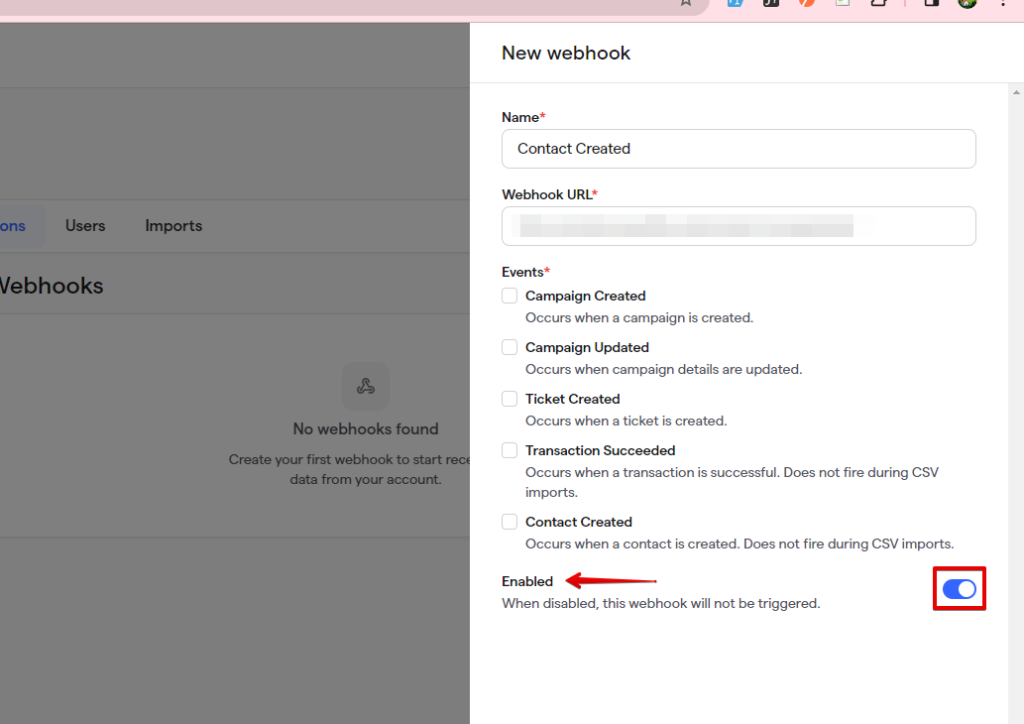
- Make sure to toggle the ‘Enabled’ switch field to the ‘on’ position.

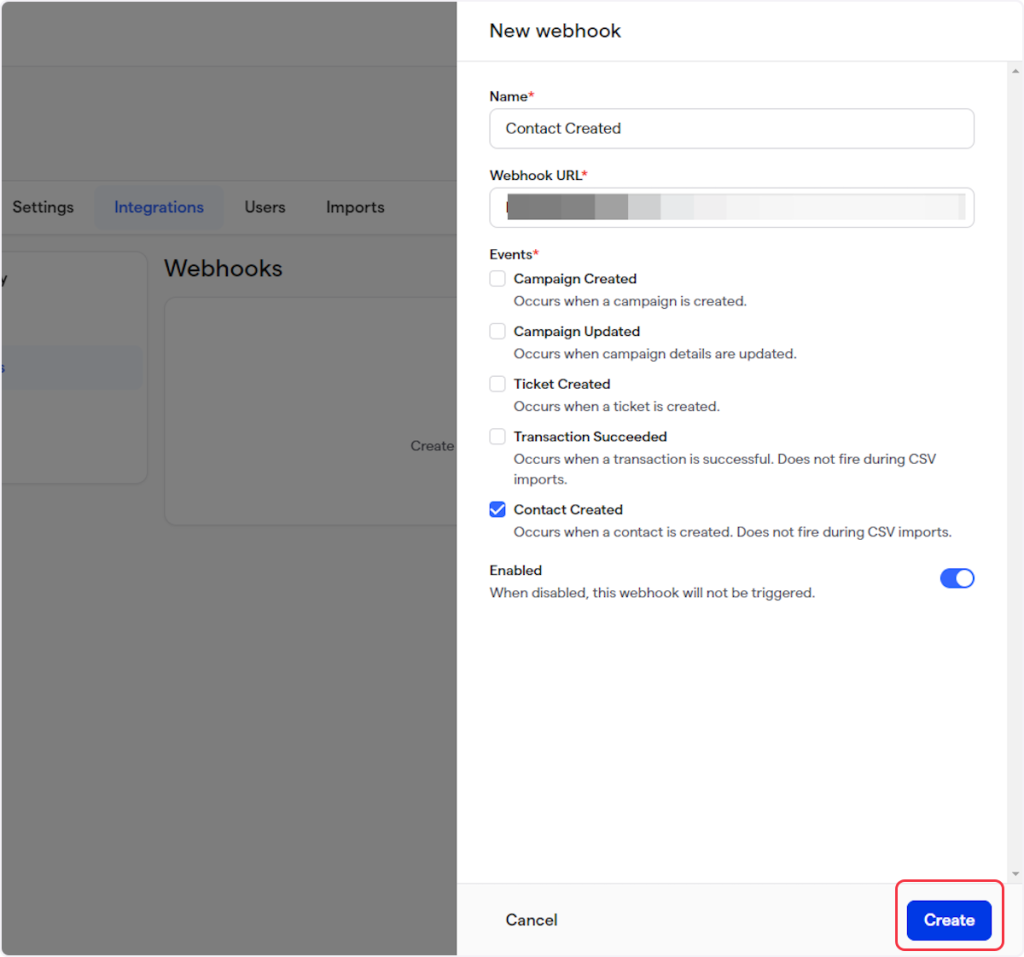
- Click on ‘Create’.

That’s it! You have successfully added a webhook to your Givebutter account.
Connect Givebutter with Other Apps
If you want to connect Givebutter with other apps that you use to automate processes, you must check out SureTriggers!
Givebutter Integration can help you automate processes like:
- Add new Givebutter tickets to rows in Google Sheets.
- Create or update HubSpot contacts from new Givebutter tickets.
These are just some random examples of automation. SureTriggers can do a lot more!
To learn more, join our Facebook community.
Recommended Articles
How to sign up for SureTriggers?
Common terms that you’ll come across in SureTriggers