AnnounceKit offers a streamlined solution for product updates and announcements, facilitating seamless communication with users. With its user-friendly interface and customizable features, AnnounceKit empowers businesses to keep their audience informed about the latest developments and enhancements. Engage users effectively with targeted messages and notifications, enhancing user experience and satisfaction.
In this article, we’ll understand how to set up webhooks in AnnounceKit to receive notifications on a webhook URL.
Setting Up Webhook in AnnounceKit
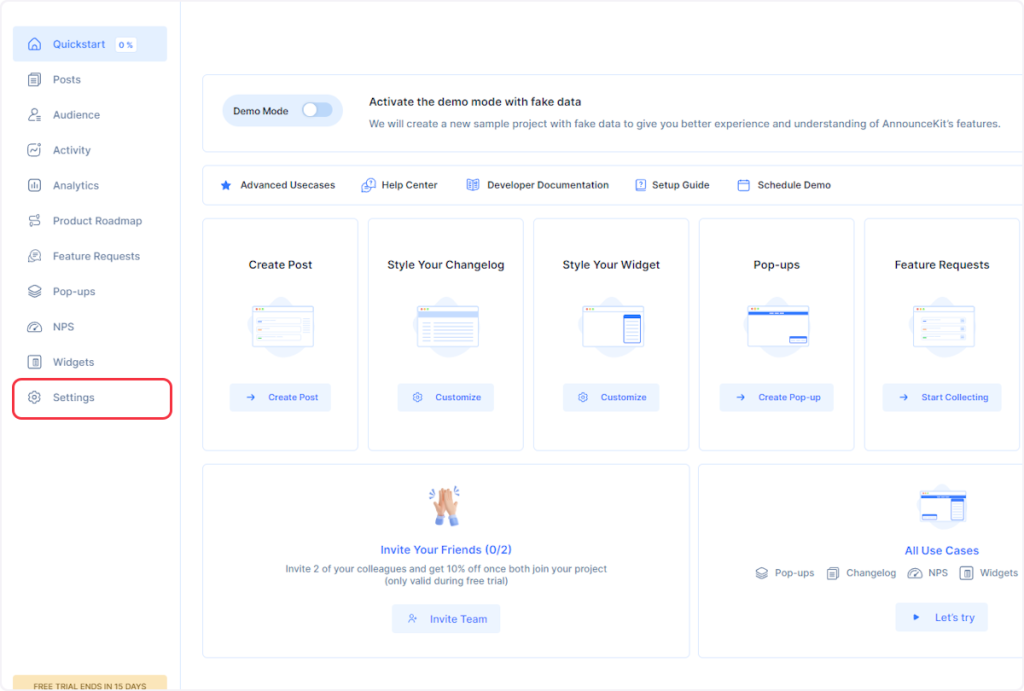
- Login to your AnnounceKit Account.
- Within the left-hand side click on the ‘Settings’.

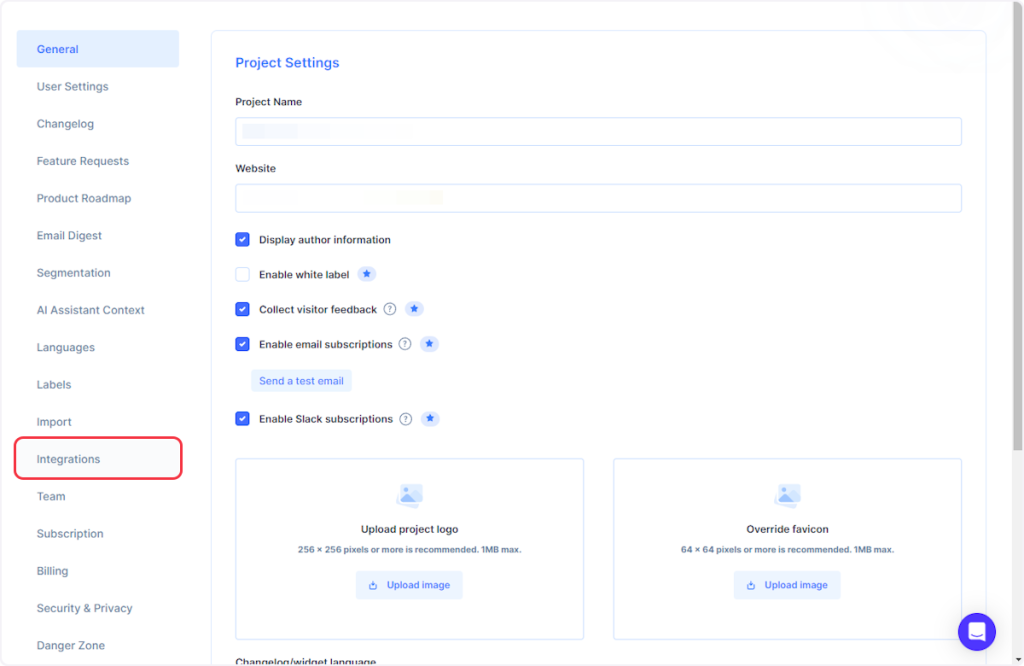
- Click on ‘Integrations’.

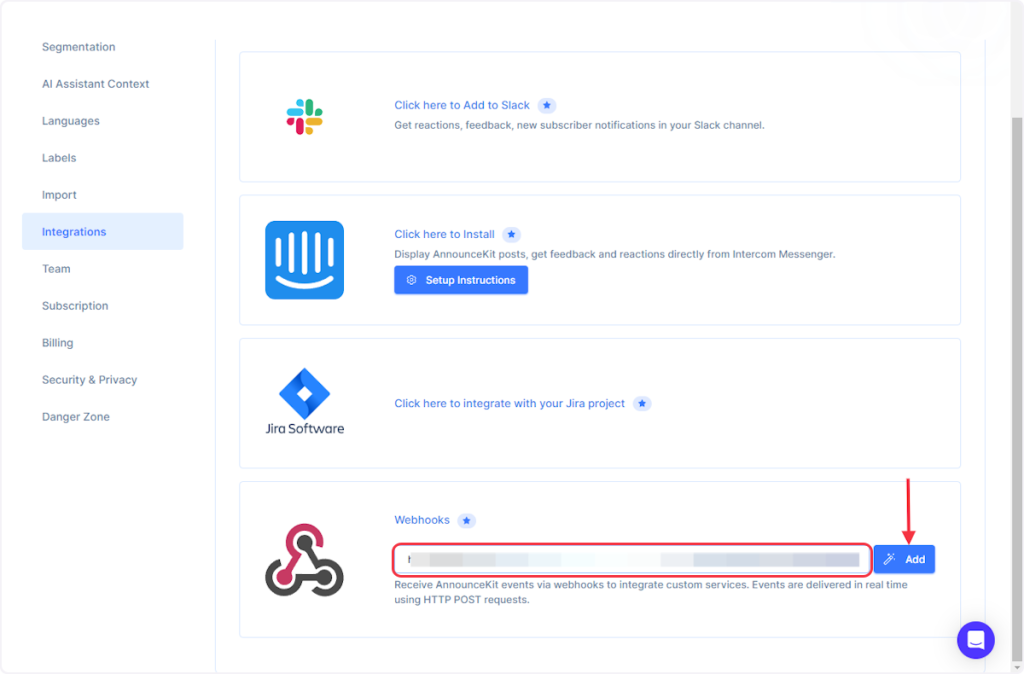
- Scroll at the end you will get the Webhooks section. Copy the webhook URL from the trigger flyout, paste it into the ‘Webhooks’ field, and click on ‘Add’.

That’s it! You have successfully added a webhook to your AnnounceKit account.
Connect AnnounceKit with Other Apps
If you want to connect AnnounceKit with other apps that you use to automate processes, you must check out SureTriggers!
AnnounceKit Integration can help you automate processes like:
- Send Discord messages when there are new AnnounceKit posts.
- Send Slack channel messages when new AnnounceKit posts are published.
These are just some random examples of automation. SureTriggers can do a lot more!
To learn more, join our Facebook community.
Recommended Articles
How to sign up for SureTriggers?
Common terms that you’ll come across in SureTriggers