JotForm is an online form builder that allows you to create custom forms for various purposes, such as surveys, registrations, contact forms, and more.
It offers a user-friendly interface and provides a wide range of form fields, customization options, and integrations
One of the ways to integrate Jotforms with other apps and services is via Webhooks.
And in this article, we’ll understand how to set up webhooks in Jotform to receive notifications on a webhook URL when a form is submitted.
Setting Up Webhook for a Form
To configure the webhook URL for a specific form, simply follow these steps:
- 1. Go to your Jotform account.
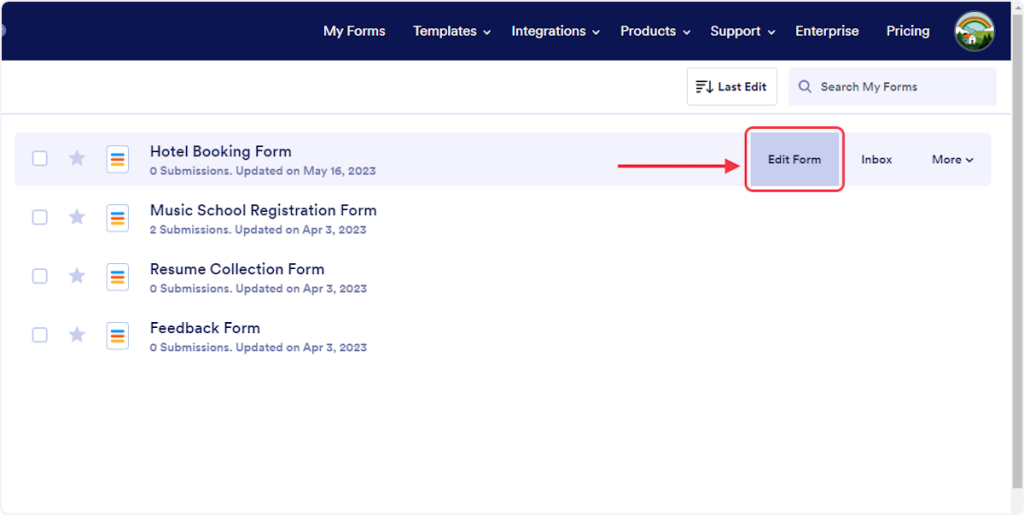
- 2. Find the existing form where you want to add webhook and click on ‘Edit Form’.

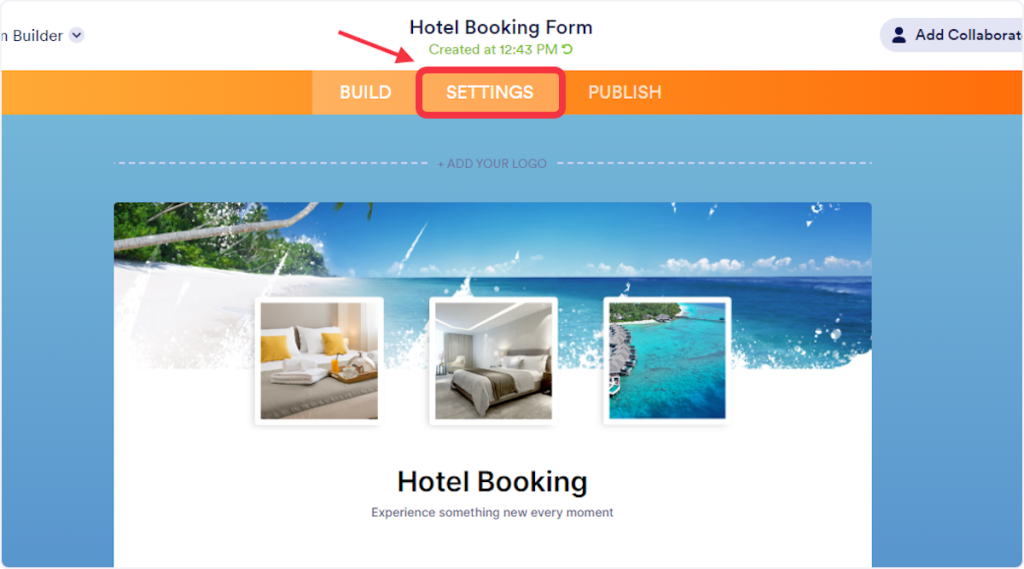
- 3. Click on ‘SETTINGS’.

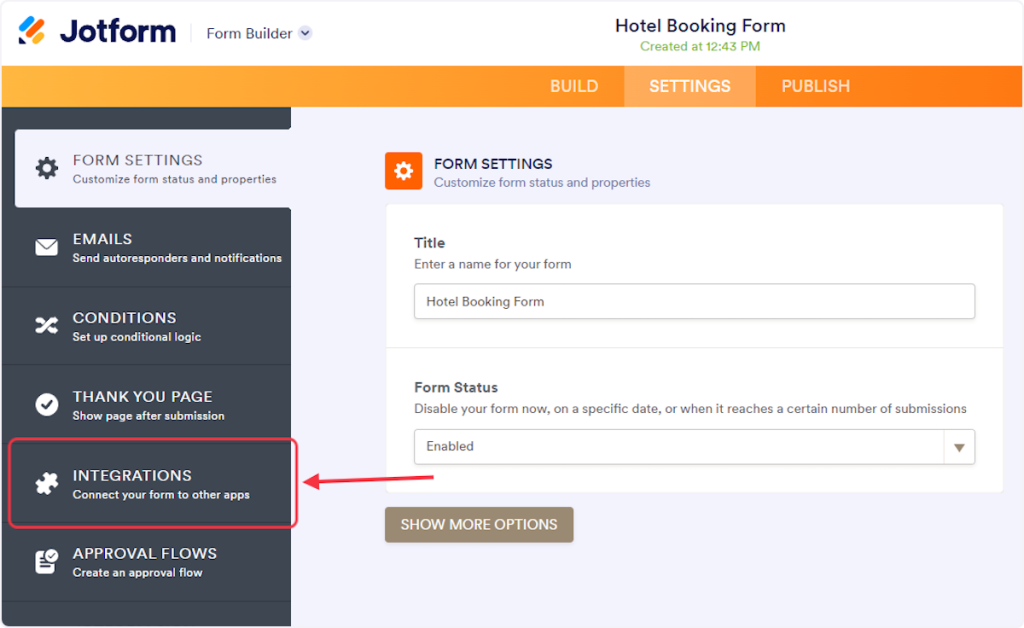
- 4. Click on ‘INTEGRATIONS’.

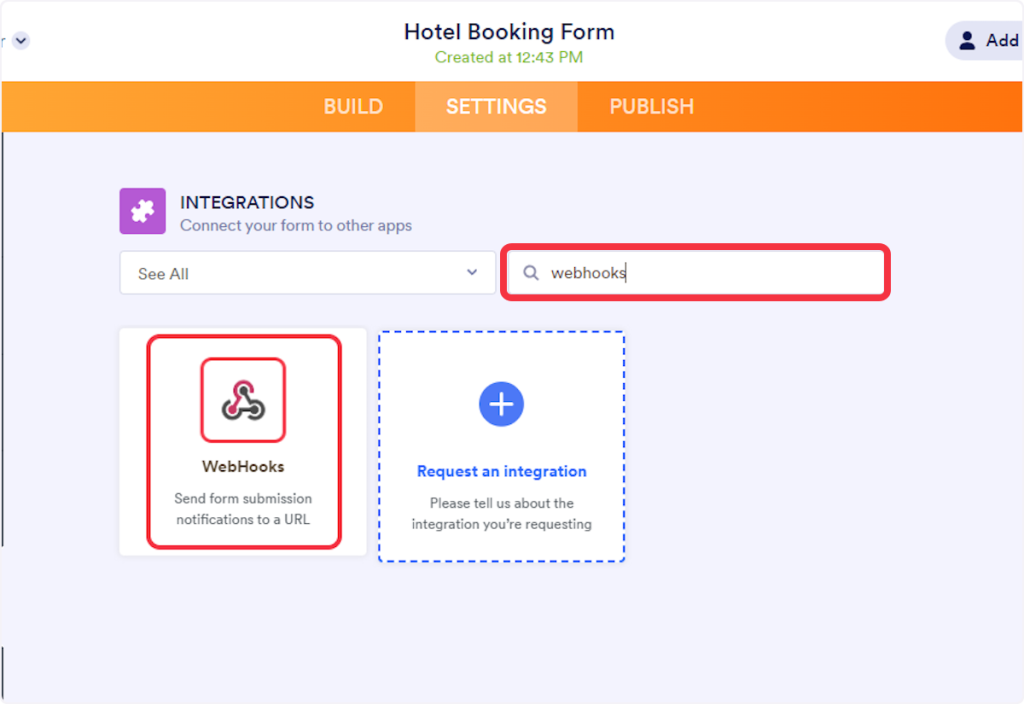
- 5. Search WebHooks and click on webhooks from the result..

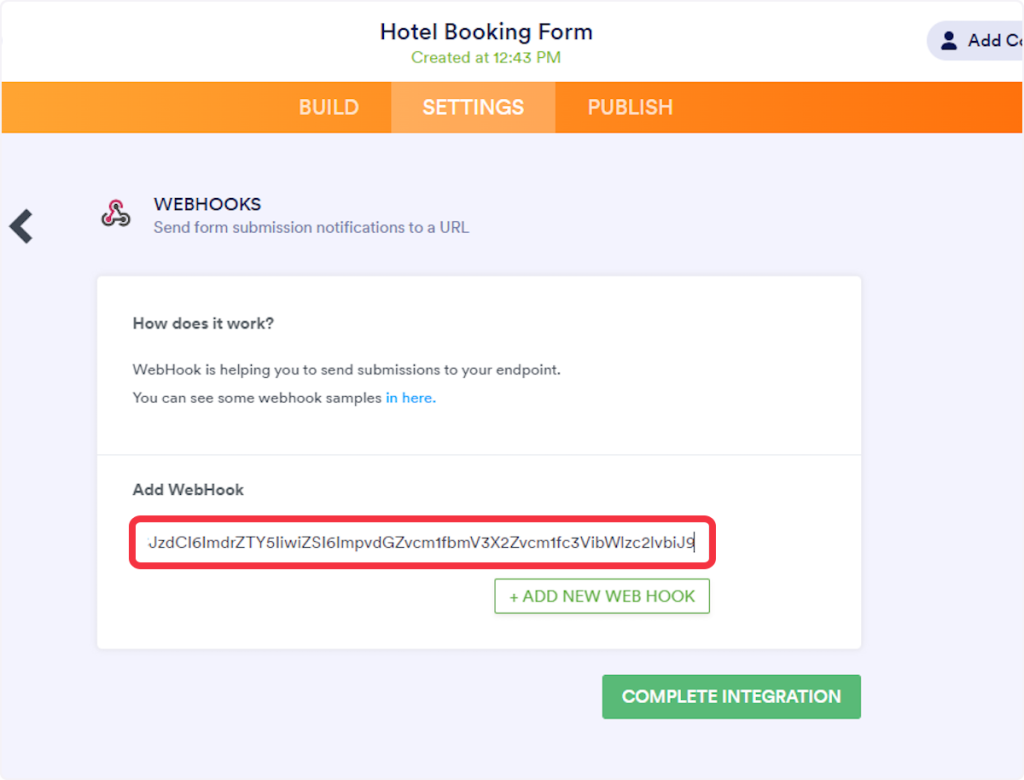
- 6. Copy the SureTriggers webhook URL and paste it into the Add WebHook field.

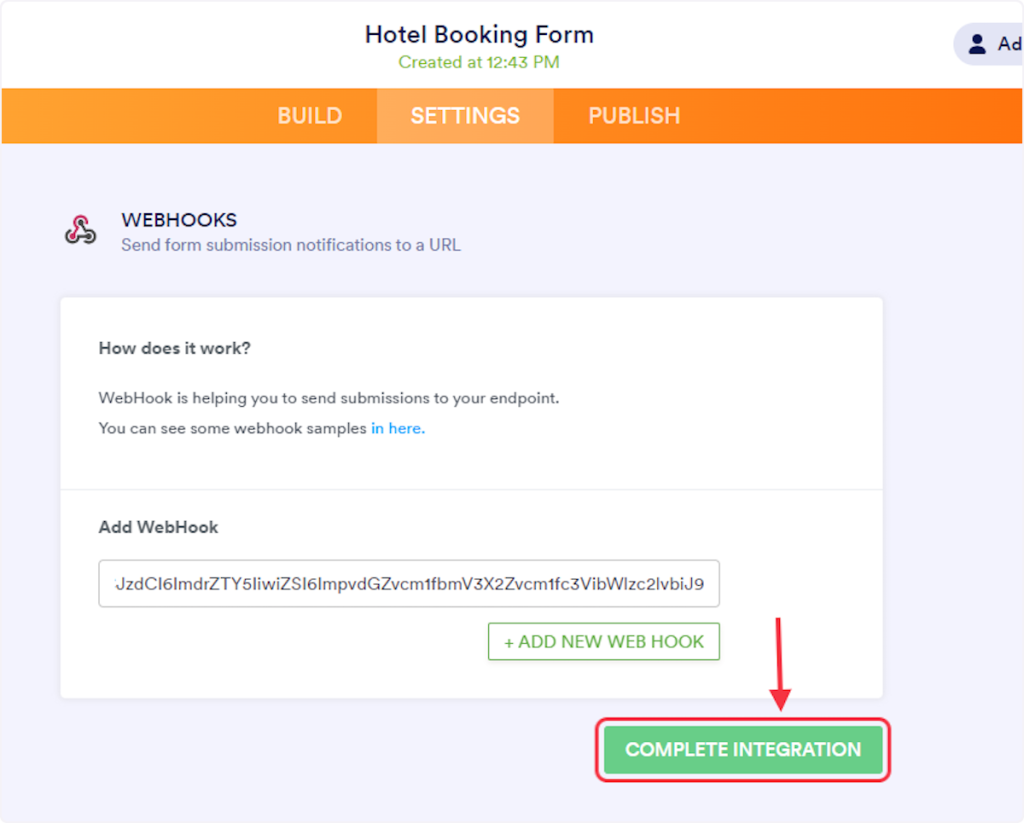
- 7. Click on “COMPLETE INTEGRATION”.

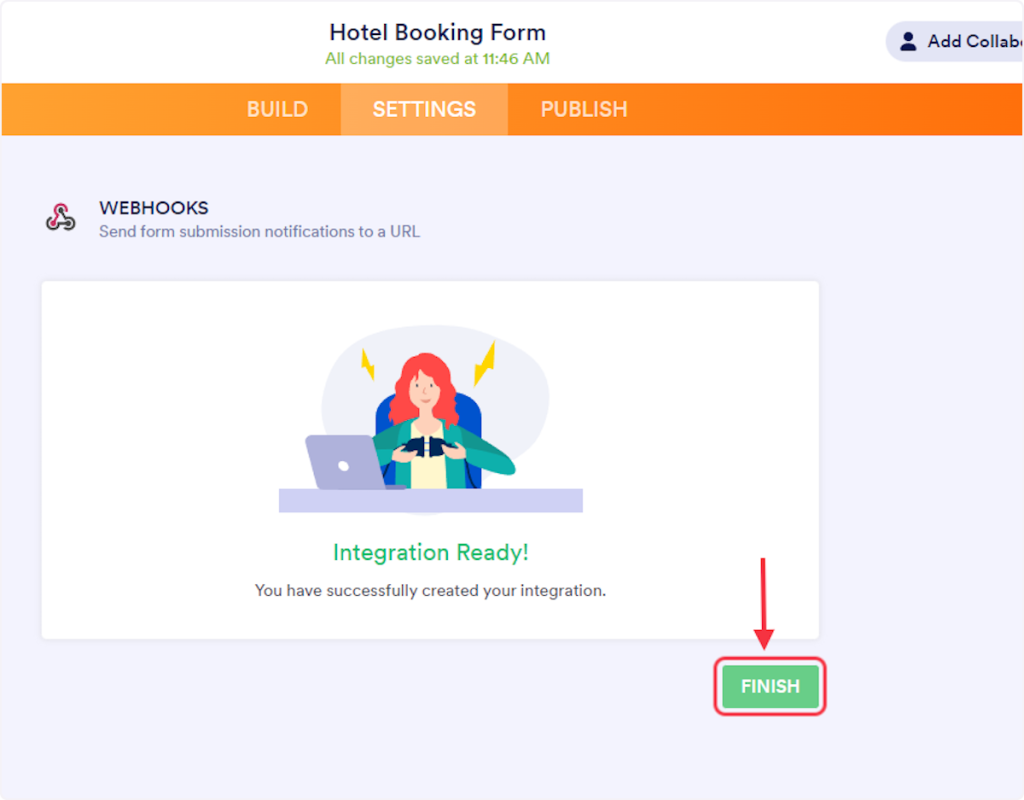
- 8. Click on FINISH.

That’s it! You successfully added a webhook to your form.
Now, when this form is submitted, you will receive notifications on your webhook URL with details of the submission.
Connect Jotforms with Other Apps
If you want to connect Jotforms with other apps that you use to automate processes, you must check out SureTriggers!
SureTriggers provides a number of Jotform integrations to help you automate processes like:
- Sending confirmation SMS upon form submissions.
- Adding leads collected via Jotforms into your CRM or email marketing tools.
- Uploading attachments received via forms into your Google Drive.
These are just some random examples of the automations. SureTriggers can do a lot more!
To learn more, join our Facebook community.
Recommended Articles
How to sign up for SureTriggers?
Common terms that you’ll come across in SureTriggers