
If you’ve started exploring ways to integrate web applications, you might have come across the terms “webhooks” and “APIs.”
These technologies are means of transferring data between programs. Although both serve the same purpose, there are some important differences between them.
In this article, we’ll take a closer look at APIs and webhooks. We’ll discuss what they are, how they work, and when to use each.
Let’s look at APIs first!
What Are APIs?
API stands for Application Programming Interface. It’s a set of definitions and rules that allow different software to communicate with each other.
Think of APIs as a remote controller.
Imagine you have a smart home with various devices like a thermostat, lights, and a security camera. Each device has its own set of functions and controls.
Think of APIs as the universal remote control for your smart home.
When you want to adjust the temperature (make an API request), you use the universal remote control to send a command to the thermostat (the other application). The thermostat receives your command, adjusts the temperature accordingly (processes your request), and then sends back the current temperature or a confirmation message to the remote control (the API response).
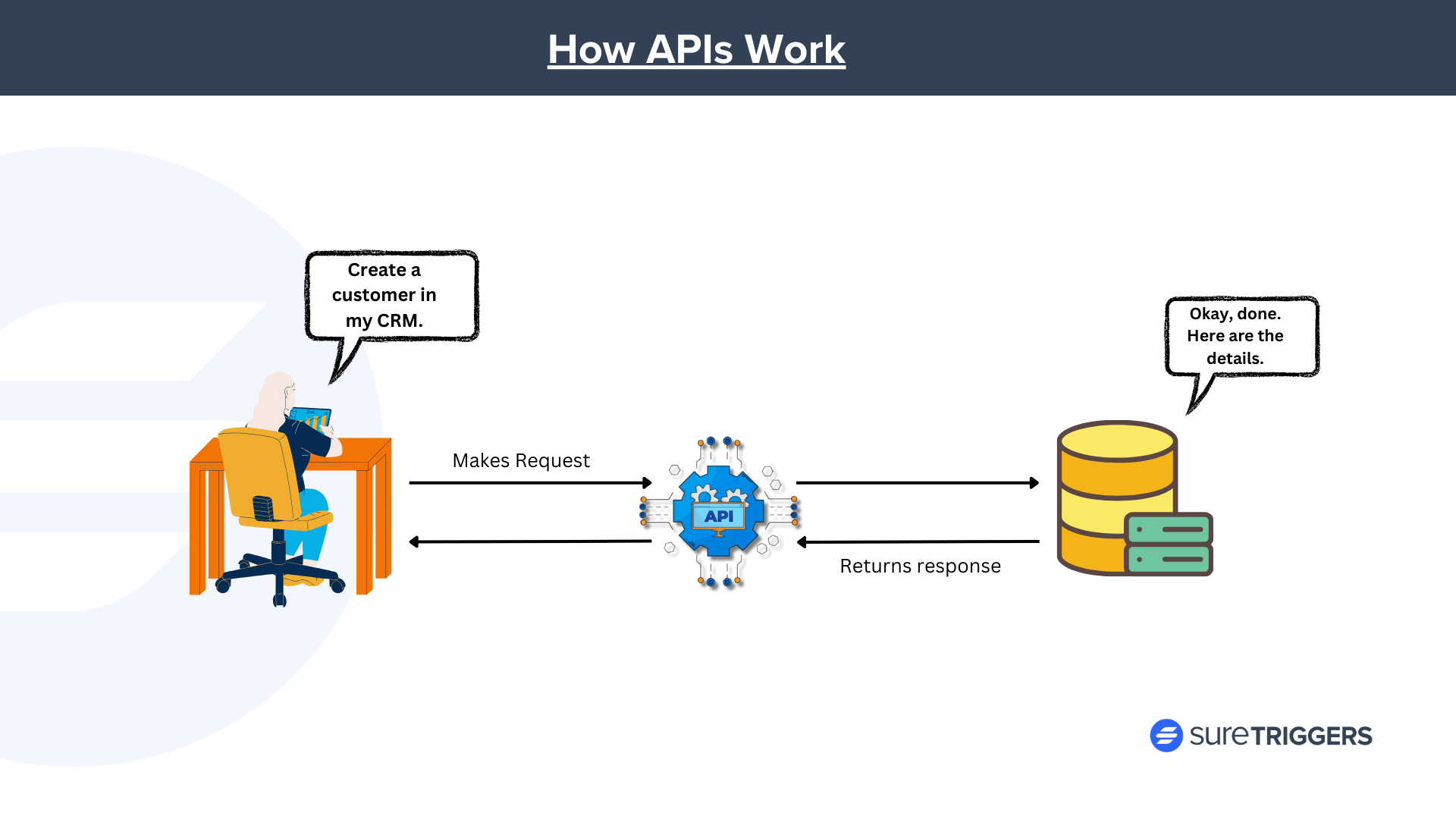
How Do APIs Work?
APIs work as a two-way communication method. It’s like a conversation between two people. When you pose a question to someone, they provide you with a response.
An API works within a straightforward framework. There’s a receiving application called the “client” and a sending application known as the “server.”
Here’s how an API functions:
- A client makes an API request and the API takes the request to the server.
- The server checks the request, executes the required actions, and communicates the response back to the API.
- Then the API returns to the client with a response.

What Are Webhooks?
Webhooks also provide a mechanism for real-time communication between systems.
They’re a technology that can notify one application whenever a particular event happens in a different application.
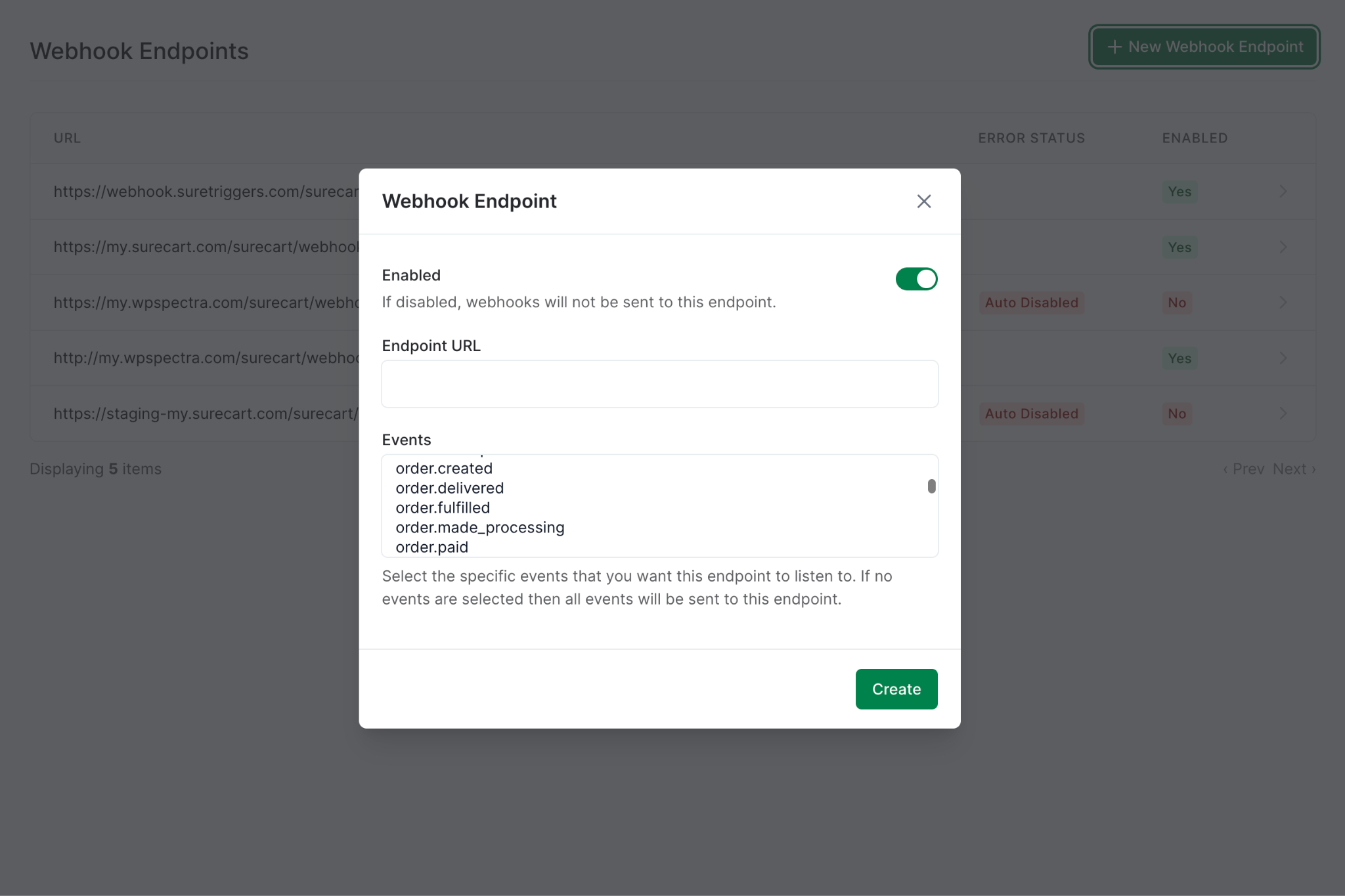
Most modern applications offer a webhook notification system so you can get notifications on a webhook URL whenever something happens in your app account.
For example, SureCart is an eCommerce app that helps you collect payments for the products you’re selling online. It offers a webhook notification system so you can get notifications on different events, such as customer created, order created, order refunded and so on.

This framework created using webhooks helps applications receive instant updates or notifications about changes or events without the need for active polling or repeated server queries.
There are two types of webhooks – outgoing webhooks and incoming webhooks. Both help different systems communicate with each other. However, they work in opposite directions.
Incoming webhooks allow you to receive notifications from other systems when specific events occur, enabling your application to react accordingly.
Outgoing webhooks enable you to send notifications to external systems when events happen within your application. They keep systems informed, allowing them to take necessary actions.
SureCart webhooks are examples of outgoing webhooks.
Both types of webhooks help you automate workflows and improve efficiency.
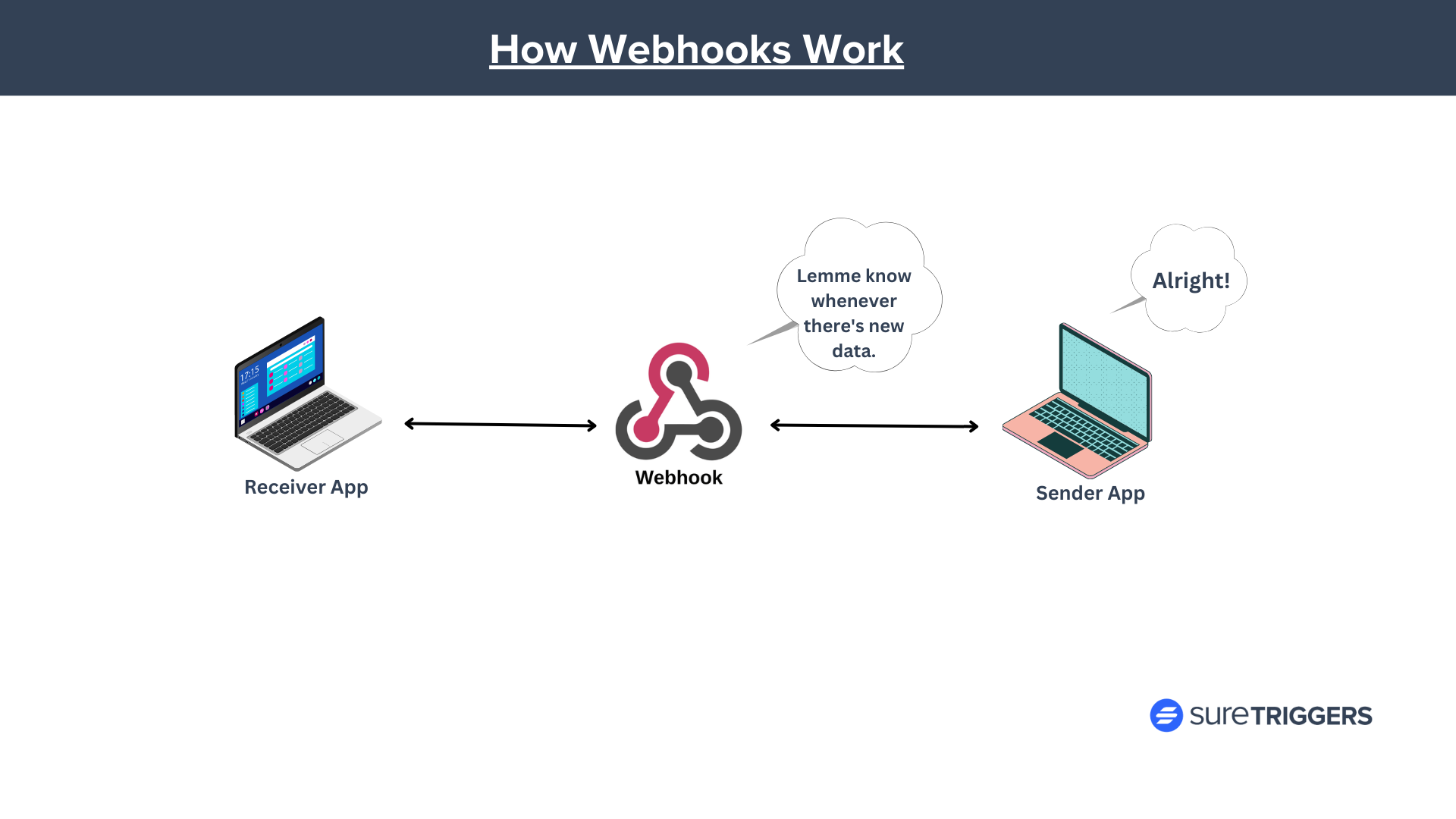
How Do Webhooks Work?
Webhooks are pre-programmed to understand specific messages and send them in a way the other application understands.
“When this event happens, send this message to this system.”
So, let’s say one application wants to tell another that something important happened, like a new order being placed.
Instead of constantly checking for updates, an application can be programmed to send a webhook notification to any specified webhook URL.
This message is like a pre-written note that the receiving application knows how to read. It already knows what the information means and what to do with it.
Usually, JSON and XML are the programming languages that are used to transfer information using webhooks.
This way, applications can talk to each other automatically whenever needed.
Pretty cool, right?

Webhook vs API: Key Differences Them
While both webhooks and APIs facilitate communication between applications, they have some key differences:
| Aspect | Webhooks | APIs |
|---|---|---|
| Initiation | Automatically triggers when specific events in the source application happen and sends data to the receiving application. | Requires specified requests from the receiving application to retrieve or modify data in the source application. |
| Direction of communication | One-way communication. The source application sends data to the receiving application, but the receiving application doesn’t directly send any data back. | Two-way communication. Both applications can send and receive data through the API calls. |
| Complexity | Generally simpler to implement, requiring only a URL for the receiving application and configuration for the trigger event. | Often more complex, involving designing endpoints, defining data formats, and implementing authentication and security measures. |
| Use cases | Useful when you need to implement a real-time notification system or integrate with third party applications. | Useful when you need to implement a real-time notification system or integrate with third-party applications. |
When To Use Webhooks and When To Use APIs
It depends on what you want to do or how you want to integrate different applications. Below is an explanation that will help you decide when to use webhooks and when to use APIs.
When To Use Webhooks
Webhooks are great tools when you want to build a simple instant notification system to perform specific actions.
They are particularly useful when you need to send data from one source to another and do not expect a response from the receiving source once the webhooks have delivered the data.
They mostly act as triggers in different scenarios, which initiate the process.
For example, if you are using a CRM application, you can use webhooks to receive notifications on WhatsApp when a new lead is added.
In this scenario, webhooks are ideal since you only need to receive notifications, and it is not necessary to inform the CRM about your actions after the information is received.
When To Use APIs
APIs are more powerful and more organized compared to webhooks. They help you set up two-way communications between two different sources.
Almost every application on the internet uses APIs to transfer data. You can use them in scenarios where you want to get information or make changes in the destination app when you do something in the originating app.
Staying with the CRM example, imagine you create a system to update contact information. People can fill out a form and their latest information can be updated in your CRM tool. To make this happen, you can use an API that is called when someone fills out the form.
No Code APIs and Webhooks Using Automation Tools
Webhooks and APIs are not just tools for developers. There are no-code automation tools that help you connect different applications, even if you’re not a developer.

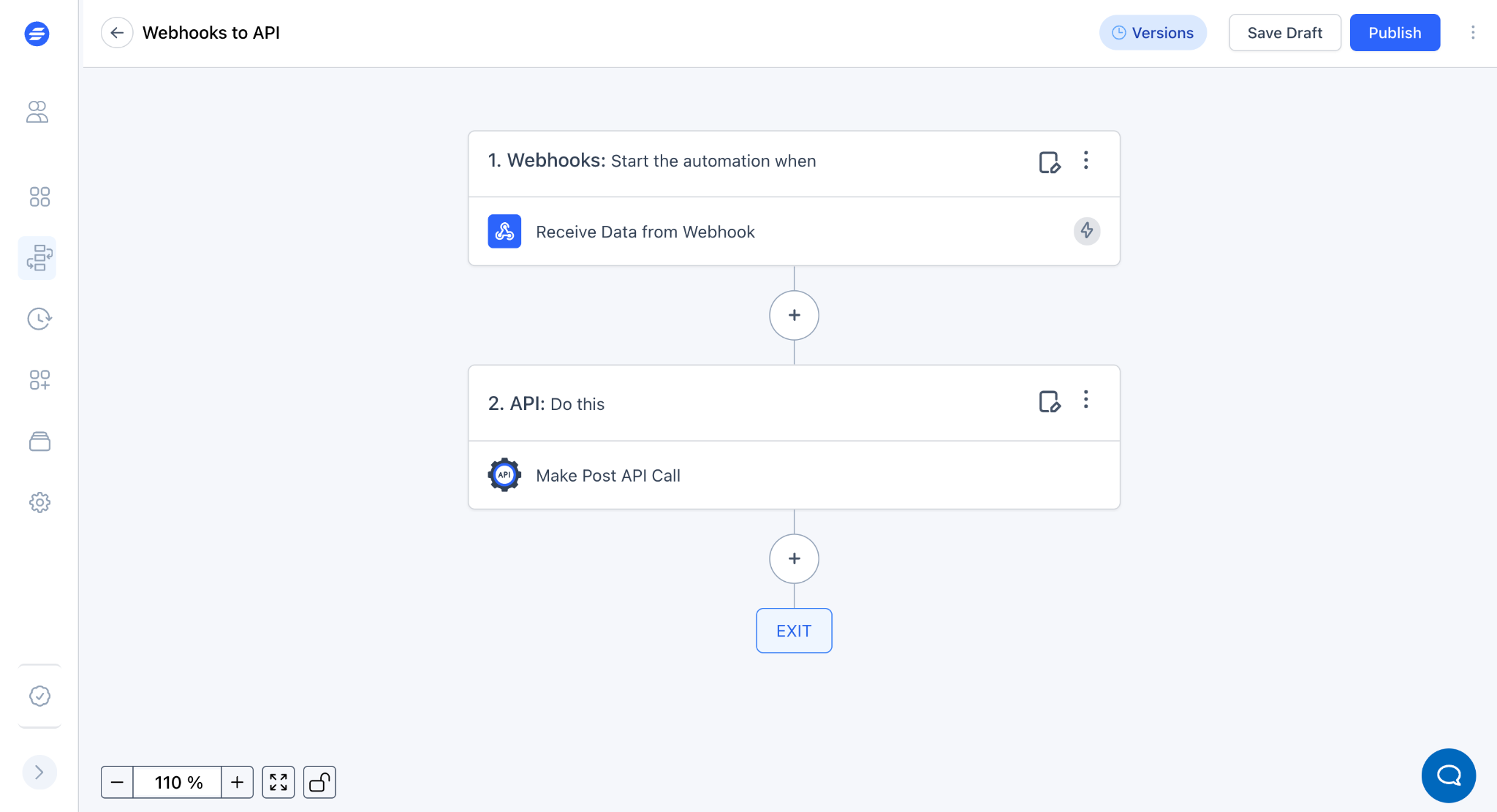
Our automation tool, OttoKit, has a webhook and an API app that help you transfer data between different applications.
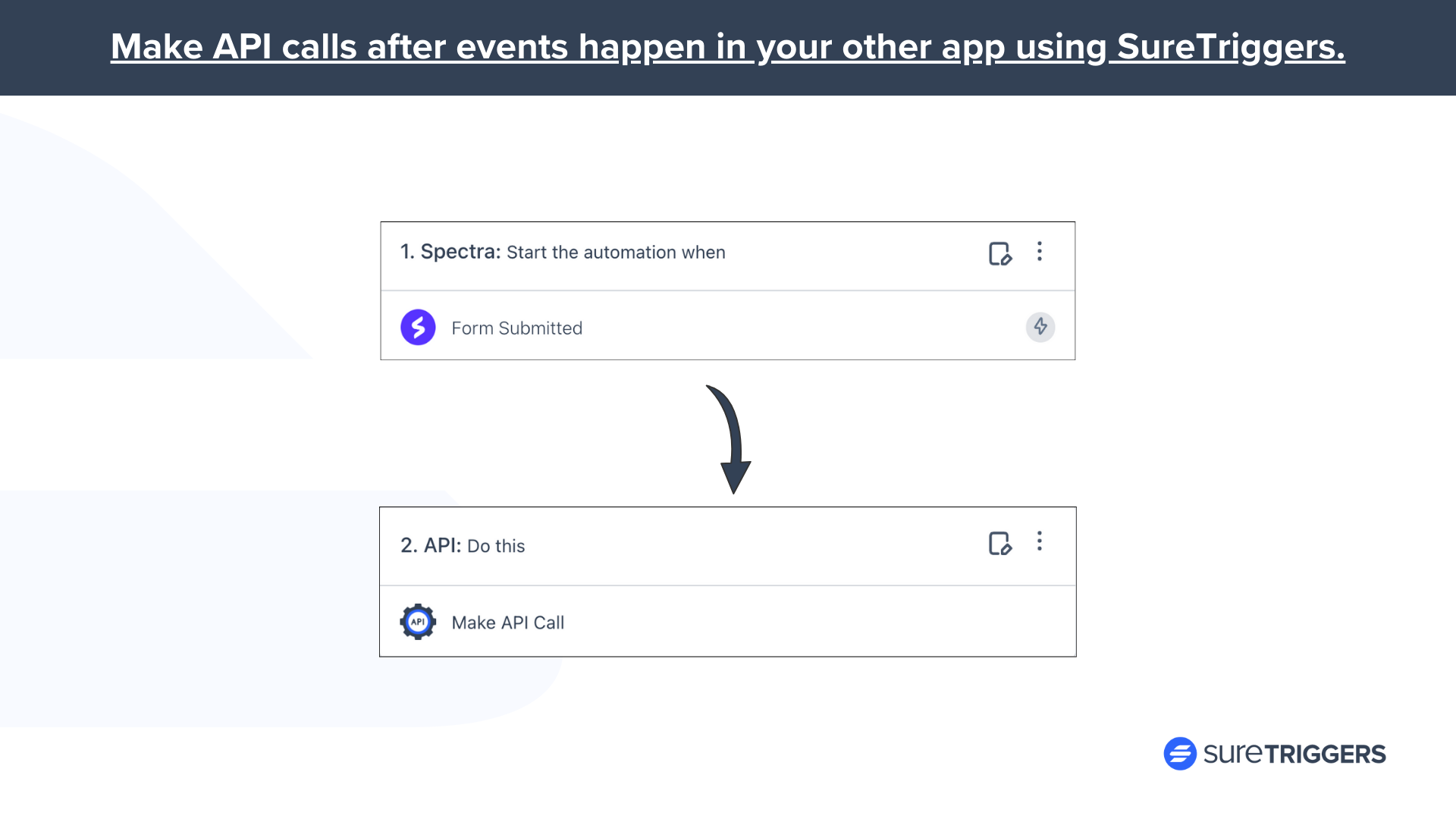
It can help you make API calls when events happen in different apps. For example – You can make API calls to a CRM tool when someone fills out a form.

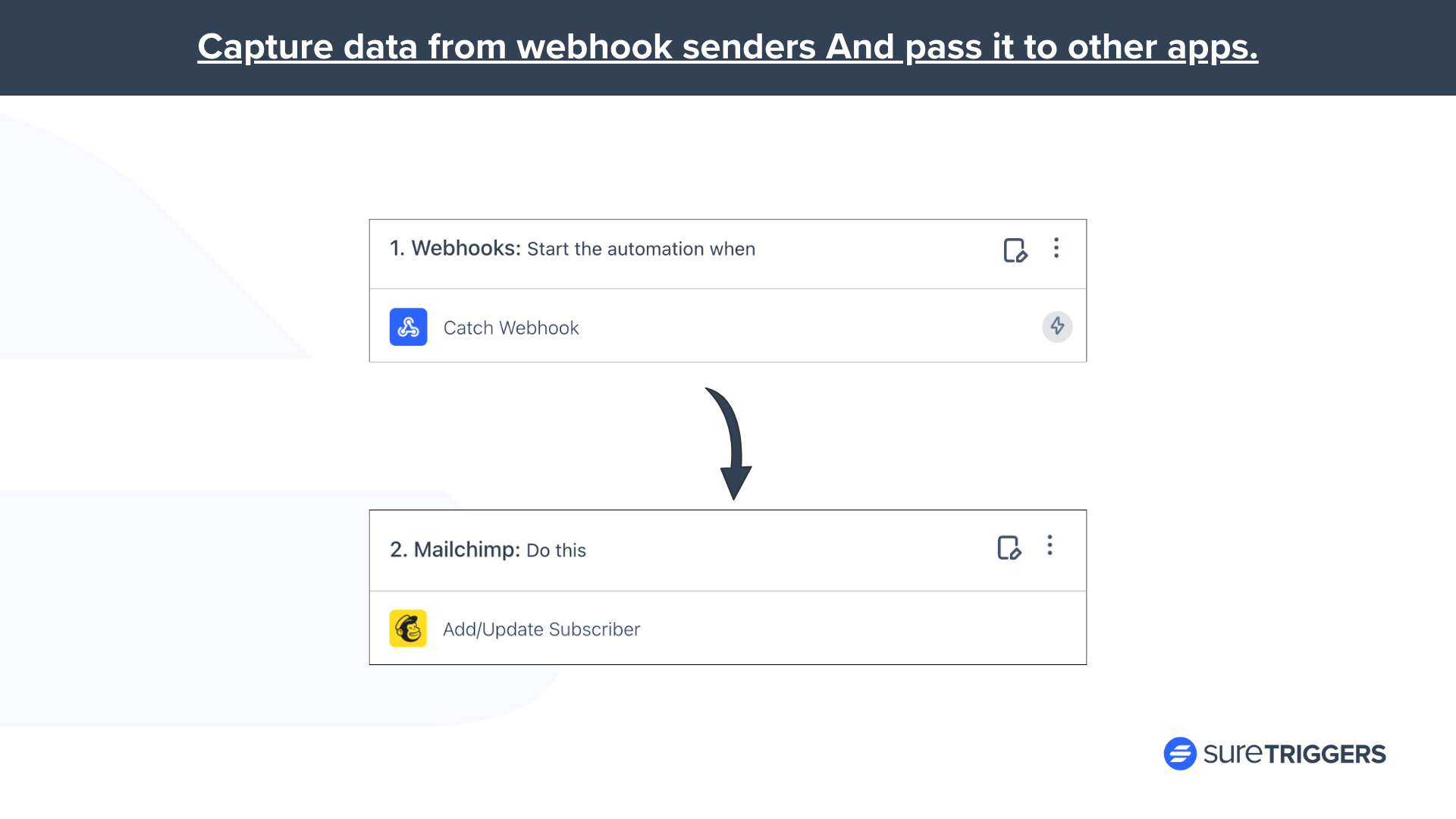
It can also help you receive data from webhooks and send it to other apps without requiring any code.

What Are Automation Tools?
Automation tools are no-code platforms that help you connect different applications and automate repetitive tasks.
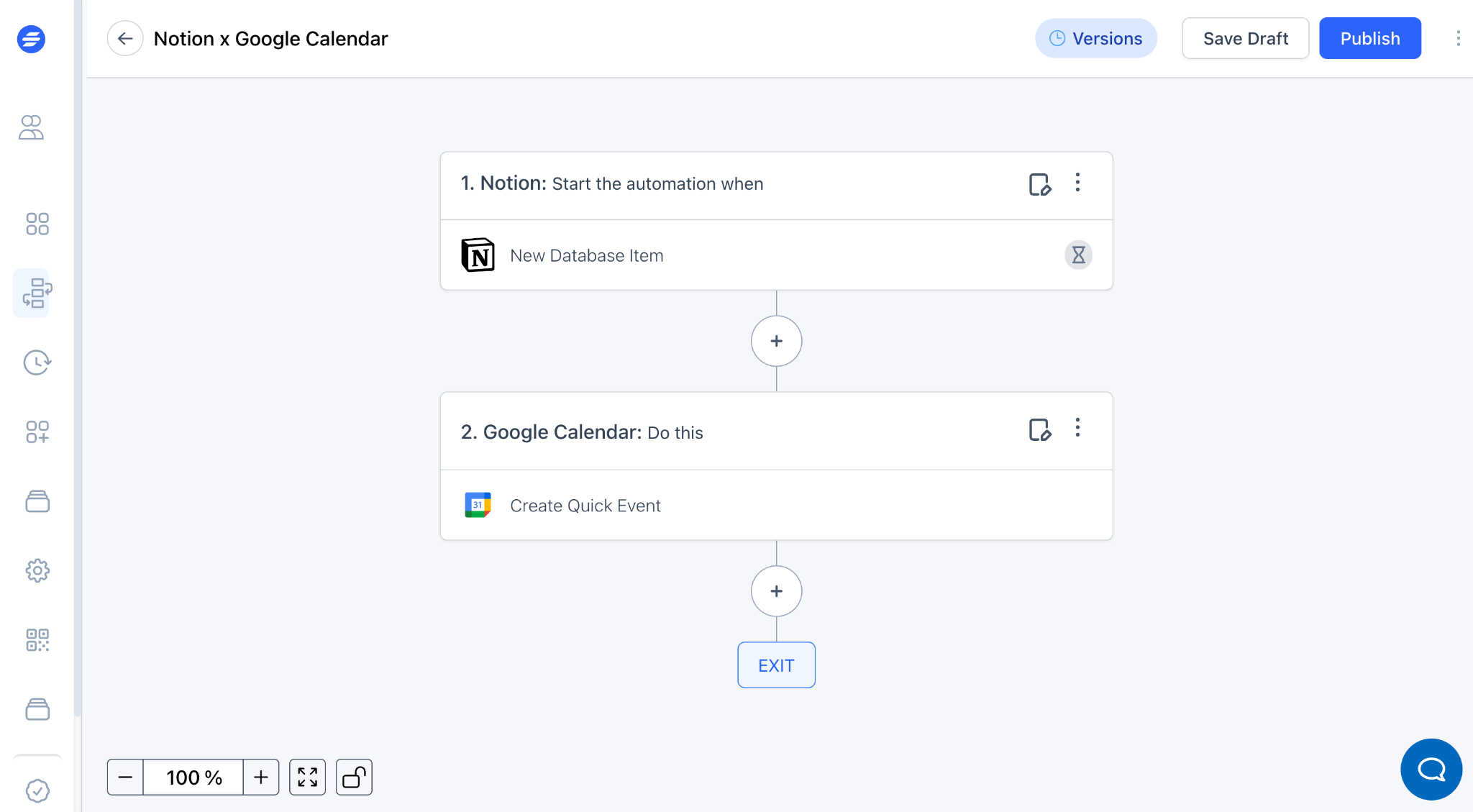
For example, you can connect Notion and Google Calendar to automatically create new Google Calendar events when new Notion database items are added.

Similarly, you can use automation tools to streamline various tasks by connecting multiple applications.
Learn more about getting started with our automation tool, OttoKit.
Final Words
To conclude, webhooks and APIs are both great ways to integrate different software applications. Whether you’re a developer or not, you can use webhooks and APIs.
We hope this article helped you understand them enough to begin using them as they can be very useful.
If you have any questions, let us know in the comments below, and we’ll be happy to answer!
Recommended Articles
Connect Google Calendar With Notion (2 Easy Ways)
The 10 Best CRM for Startups for 2025 (Mostly FREE)